Devexpress 16.2汉化免费版是一款非常实用且功能强大的软件开发工具包,旨在为开发人员提供一整套用于创建现代化、高性能桌面和Web应用程序的控件、工具和库。该工具包包含了丰富的UI控件,如网格、表单、图表、图像和导航控件,以及强大的数据处理和分析。此外,该工具包还提供了一系列实用工具,如报表生成器、代码生成器、调试器和测试工具,以帮助开发人员更加高效地开发应用程序。总而言之,有了该工具包之后,您无论是开发商业应用程序,还是开发个人项目都是轻轻松松地完成。有需求的开发人员,欢迎您来本站下载使用。
注:下载包中安装包以及软件破解补丁,安装包在未使用时请不要轻易删除和更改文件类型。

安装教程
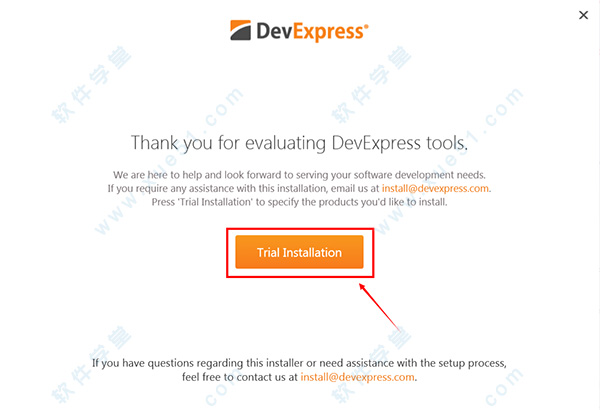
1、在本站下载好压缩包,解压缩文件,双击运行此应用程序,弹出软件安装向导,在主界面点击“Trial Installation”按钮进行安装;

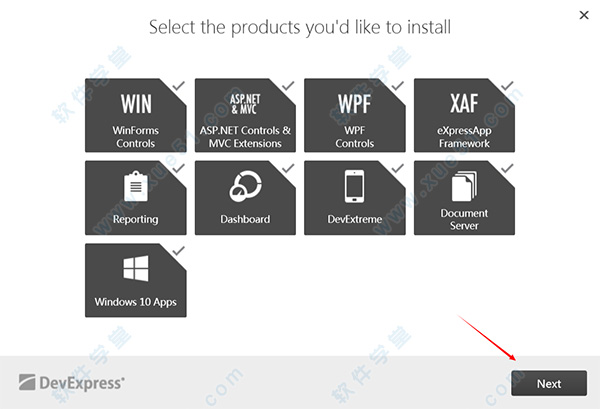
2、进入套件选择界面,自定义勾选要安装的组件,这里点击“Next”默认安装即可;

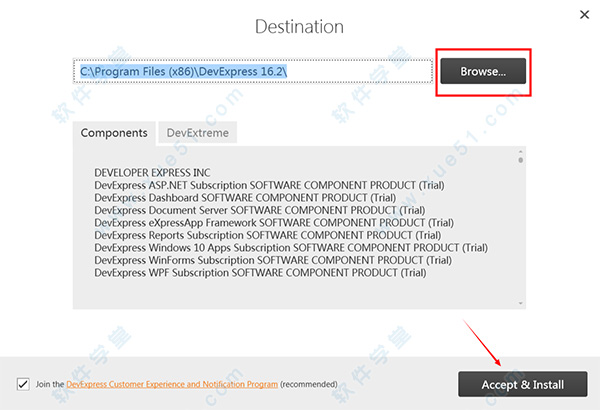
3、自定义软件安装路径,默认安装路径为“C:Program Files (x86)DevExpress 16.2”,然后点击“Accept&Install”按钮执行安装过程;

4、等待软件安装完成后弹出“Installation Complete”界面,点击“Finish”按钮完成安装;

破解教程
1、安装完成后先不要运行软件,打开文件夹,双击运行应用破解补丁程序,在打开的程序窗口单击“Apply patch”就可以完成破解了,破解成功后会弹出“I’m done”的提示信息;

2、执行破解完成双击打开应用程序目录里面的可执行文件进行安装;

3、以上过程结束之后,安装破解过程就完成了,我们可以在Visual Studio的工具箱中看到所有的控件集合,使用方法和普通的WinForm控件一样,直接拖到窗体上就可以使用了。
新功能
新版亮点(WinForms篇)
1、Excel启发式过滤
v16.2引入了全新的MS Excel-inspired列过滤器弹出窗口来使过滤条件更加容易。
新的过滤器弹出窗口包含两个标签:
第一个标签允许您从所有可用值中进行选择。
第二个标签允许您使用一组过滤器运算符(Equals,Between,Contains等)创建过滤器表达式。

2、Chart Control
增强最终用户的Chart Designer功能
本地化
属性过滤
能够更改Designer的标题和图标
增强Crosshair
附带了以下增强功能:
通过hit-testing获取高亮的Series Point
HTML Formatting(Crosshair系列标签)
Value duration格式
指定标签的背景颜色
新的API允许您在代码中显示十字光标
可自定义文本设置(字体、anti-aliasing等)
新的Snap Mode允许您显示具有相同参数的点的信息
3、Diagram Control
Visual Studio的项目模板设计器
新的Visual Studio的项目模板设计器允许您为图表项目创建模板来绑定数据(包括OrgChart元素)。

新版亮点(ASP.NET篇)
1、GridView Control
重新排序列的客户端处理
ASP.NET Grid Control现在提供了一个客户端的"column reordering"模式。在此模式下,当最终用户使用拖放移动网格列时,GridView会重新呈现来反映新的布局,无需启动一个往返到服务器。

2、Chart Control
增强Crosshair
v16.2介绍了以下Crosshair功能(WebForms和MVC):
Value duration格式
能够指定标签的背景颜色
新的API允许您以编程方式显示十字光标
能自定义文本设置(字体、anti-aliasing等)
新的Snap Mode允许您显示具有相同参数的点的信息
API改进(ASP.NET MVC)
新的操作方法简化了图表初始化并使代码更易读:
无需类型转换即可获取Diagram、SeriesView或SeriesLabel对象
能在以下集合中添加元素:Series, Panes, Legends, Indicators, Constant Lines, Strips, Titles, Axes, Annotations等
能够访问SeriesTemplate,DefaultPane和DefaultLegend设置
3、Html Editor
通过插入媒体对话框将文件上传到云
在新版本中,我们的ASP.NET HTML Editor引入了内置的插入媒体对话框,允许最终用户将文件上传到云服务(Azure,Amazon,Dropbox)。

软件内容
1、对所有的.NET平台开发进行涵盖,比如Windows、ASP.net、web界面的开发
2、帮助用户快速的完成图标、office、数据编辑器的界面样式的实现
3、拥有相当完整的UI控件,IDE生产力工具、业务的应用程序框架
4、对复杂的软件进行打造,也支持为浏览器、移动设备车间触控式的应用程序
5、也可创建需要的业务解决方案,也可利用拥有的知识、代码投资等构建您需要的下一代应用程序
软件特色
1、对需要的属性进行快速的过滤
2、也支持对designer的图标、标题进行更改
3、也可对crosshair进行增强的操作
4、支持对标签的背景颜色进行指定
5、对文本进行自定义的设置
6、拥有的项目模板设计器也比较的不错
7、也对打印进行预览的操作
8、还拥有新的图像项目
9、包括了对图像进行旋转、翻转、缩放
devexpress gridcontrol
(1)层次设计器
有五种视图模式,banded gridview多行表头,数据还是一行一组,最靠近数据的表头与数据一一对应;advanced banded gridview多行表头,数据可以多行一组;cardview 一个卡片是一组数据,其中左侧是标题,右侧是数据;layout view是card view的集合,布局可以自定义。
(2)视图
视图的层次结构
视图属性:
可通过GridControl.Views访问所有视图。
可通过ColumnView.Columns访问当前视图的所有列
(3)设计器(层次设计器中点击Run Designer可调出)
设计器有四大功能:①主要功能的设计;②选择外观;③可以选择多个视图,内嵌编辑器的设置;④打印功能的设置
①View:
(a)Option:
OptionsBehavior可以设置行为(是否允许新增行/是否允许删除行/是否允许编辑/是否允许展开所有分组)
OptionsCustomization(是否允许排序/分组/过滤/列的移动/列的大小的调整)
OptionsDetail(设置从表的属性)、OptionsFilter(过滤属性的设置)OptionsView(显示或隐藏某些东西,比如标题行)
(b)AppearancePrint : ?(行高…)
Columns://列的相应的属性
FeatureBrowser://设置事件,Grid的绑定、列的绑定(有方法提示),什么都可以设置
Layout:设置布局
Group Summary Items添加分组统计
②Appearance:
Appearances可设置行的外观
Format Conditions条件样式
Style Schemes可设置主题(比较方便)
③Repository
View Repository设计视图,与①差不多
In-place Editor Repository内嵌编辑器
④Printing
(4)gridControl:给该列添加组件(如按钮)三种方法
法一:打开设计器(Run Designer),选择左侧Repository,点击In-place Editor Repository(内嵌编辑器),点击Add右侧的下拉菜单,选择你想添加的控件,比如ComboBoxEdit,再在右侧编辑控件的属性,ComboBox的话就可以设置Data下的Items集合,然后点左侧Main里的Columns,点你想在上头添加控件的列,找右侧Data下的ColumnEdit,点最右边的下拉菜单,点Existing左侧的加号,就能找到你刚才的控件,添加。会默认给该列的每一个格都加上这个控件。
法二:点击你想添加控件的列标题,再点属性栏中的ColumnEdit,下拉菜单点new,选择想添加的控件,然后Column Edit左侧会出现加号,展开加号,下方会出现许多子属性,这些都是设置内嵌的控件的属性的。
法三:直接写代码。
拖动一个gridControl控件,改变视图为BandedGridview,属性栏中点OptionView,选择NewItemRowPosition,选Bottom
form的构造函数中添加代码:
BandedGridColumn newColumn = bandedGridView1.Columns.Add() as BandedGridColumn;
newColumn.Caption = "Country";
bandedGridView1.Bands[0].Columns.Add(newColumn);
newColumn.Visible = true;
(假设添加的控件是计算器)添加引用就可以了
form的构造函数中继续添加代码,效果图
RepositoryItemCalcEdit calcEdit = new RepositoryItemCalcEdit();
? ? ? ? ? ?gridControl.RepositoryItems.Add(calcEdit);
? ? ? ? ? ?newColumn.ColumnEdit = calcEdit;
(5)给gridview添加筛选器
点击gridview1,再点属性栏中的OptionsView,下头有个ShowFilterPanelMode,默认的是不显示,改成总是显示,这样gridview下方就会出现一个筛选器,可以根据条件对数据进行筛选,再显示。















